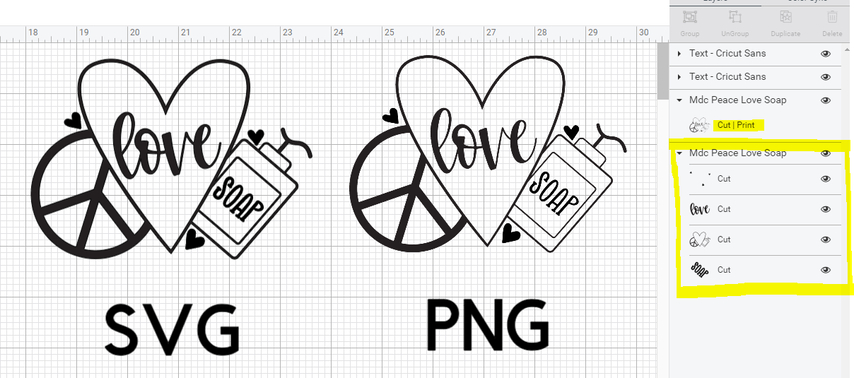
Png vs Svg: Una Comparación Completa Para Web e Impresión
Si estás buscando lograr la mejor calidad y rendimiento tanto en diseño web como en impresión, elegir el formato de imagen adecuado es esencial. Esto se debe a que el formato de imagen correcto puede hacer o deshacer tu contenido visual. Si hablamos del formato más popular, los dos que destacan son SVG (gráficos vectoriales escalables) y PNG (gráficos de red portátiles).
Estos dos se utilizan comúnmente en el diseño de sitios web, creación de logotipos o preparación de material impreso, pero a menudo confunden a diseñadores y desarrolladores. En esta guía, profundizaremos en una comparación detallada de SVG vs PNG, explorando sus fortalezas y los mejores casos de uso para aplicaciones web e impresas.
Parte 1: PNG vs. SVG: ¿Cuál es la Diferencia?
1. ¿Qué es SVG y qué es PNG?
SVG (Gráficos Vectoriales Escalables)

SVG es un formato basado en vectores que utiliza ecuaciones matemáticas para definir formas, líneas y texto. A diferencia de los formatos rasterizados, los archivos SVG son independientes de la resolución y mantienen la nitidez sin importar el tamaño. Por lo tanto, es perfecto para logotipos, íconos e ilustraciones. Además, puedes editar fácilmente los archivos basados en XML de SVG a través de editores de texto y manipularlos usando CSS o JavaScript.
PNG (Gráficos de Red Portátiles)

PNG, por otro lado, es un formato rasterizado que almacena imágenes como píxeles. Ofrece compresión sin pérdida, por lo que las imágenes no perderán calidad, pero reducirán su tamaño. Los PNG son excelentes para imágenes complejas, como fotografías o gráficos detallados, y admiten transparencia, lo que es útil para elementos de diseño web como superposiciones.
Sin embargo, los archivos PNG pueden volverse grandes, especialmente para imágenes de alta resolución, lo que puede afectar el rendimiento web si no se optimizan.
2. Diferencias Clave Entre SVG y PNG
Formato de Archivo y Tamaño
Los archivos SVG son típicamente más pequeños. Esto se debe a que estos archivos consisten en código XML que almacena la información en coordenadas matemáticas en lugar de información de píxeles, y este enfoque basado en texto generalmente resulta en un tamaño de archivo más pequeño para gráficos simples. Esto significa que puedes escalarlos sin esfuerzo sin aumentar el tamaño del archivo.
Por otro lado, los PNG pueden volverse bastante grandes, especialmente cuando se usan para imágenes detalladas o de alta resolución. Esto se debe a que, en PNG, los datos de cada píxel se almacenan individualmente.
Calidad de Imagen
Como los SVG se escalan mecánicamente, mantienen una calidad nítida en cualquier tamaño. Esto significa que, ya sea que hagas zoom o cambies de tamaño, se mantendrá nítido o claro. Podrías mostrar un logotipo SVG en una valla publicitaria o en una tarjeta de presentación con la misma nitidez.
Mientras tanto, los PNG tienen dimensiones fijas. Esto significa que, si intentas ampliarlo, resultará en pixelación o borrosidad, lo que puede afectar la apariencia visual de gráficos detallados o fotografías.

Compatibilidad con Navegadores
Los navegadores web modernos manejan ambos formatos de manera excelente. Sin embargo, los SVG ofrecen más flexibilidad para el estilo a través de CSS y JavaScript. Puedes cambiar colores, animar elementos y modificar formas dinámicamente, algo que es imposible con los PNG.
Animación
Otra diferencia notable es el soporte para animación. Usando CSS o JavaScript, puedes animar un archivo SVG de manera fluida e incluso escalar la animación sin complementos adicionales. Por otro lado, los PNG no admiten animación de manera nativa. Para imágenes rasterizadas animadas, se requieren formatos como GIF o APNG, que tienen sus propias limitaciones y preocupaciones sobre el tamaño de archivo.
Parte 2: Cómo Elegir SVG vs. PNG para Uso Web
Ventajas de SVG para Aplicaciones Web
SVG ofrece varios beneficios para el uso web, especialmente para gráficos basados en vectores como íconos, logotipos e ilustraciones. Debido a que los SVG no dependen de resoluciones, se ven nítidos en todos los dispositivos, desde teléfonos móviles hasta grandes pantallas de escritorio. Además, los SVG se integran sin problemas con las prácticas modernas de desarrollo web. Son perfectos para diseño adaptable y pueden ser estilizados directamente a través del CSS de tu sitio web.
Beneficios de PNG para Gráficos Web
Mientras que los SVG son bastante buenos para manejar gráficos simples, los PNG son mucho mejores cuando se trata de manejar imágenes complejas y fotos claras. Maneja fotografías, degradados y texturas excelentemente, mientras preserva la profundidad de los colores y los detalles finos. Otro gran beneficio de PNG es la transparencia, que te permite crear imágenes con fondos transparentes que puedes superponer sin problemas en la mayoría de los elementos en una página web.
Parte 3: Cuándo Usar SVG vs. PNG para Imprimir
Por Qué SVG es Preferido para Diseño de Impresión
En general, los diseñadores prefieren SVG para el diseño de impresión debido a su escalabilidad. Ya sea una tarjeta de presentación o una valla publicitaria grande, los archivos SVG mantienen su calidad, asegurando líneas y formas nítidas y limpias.
Esto es especialmente importante para logotipos e ilustraciones vectoriales, que deben lucir nítidos en cualquier tamaño. Además, los archivos SVG son fáciles de editar, por lo que el diseñador puede cambiar fácilmente los colores o formas sin perder calidad.

Cuándo Usar PNG para Proyectos de Impresión
Mientras que SVG es excelente para gráficos escalables, PNG es más adecuado para imágenes con detalles muy finos, como fotografías o arte que contenga detalles delicados. Como los archivos PNG mantienen su calidad y precisión de color, puedes usarlos para materiales impresos que requieran imágenes de alta resolución.
Además de esto, como PNG soporta transparencia, puedes usarlo para crear un diseño en capas. Sin embargo, siempre asegúrate de que los archivos PNG se guarden en la resolución correcta (generalmente 300 DPI) para impresión, para evitar cualquier pérdida de calidad.

Parte 4: Consejos Adicionales: Crear PNGs Transparentes con HitPaw FotorPea
El diseño moderno a menudo requiere imágenes con un fondo transparente. Particularmente si estás diseñando un logotipo, editando imágenes de productos o creando gráficos para redes sociales, es posible que necesites eliminar el fondo para darle un toque elegante y profesional a tus proyectos. Aquí es donde entran las herramientas de edición con IA como HitPaw FotorPea.
En el mundo de la edición fotográfica con IA, HitPaw FotorPea se presenta como una solución poderosa que hace que el proceso de eliminación de fondos sea sorprendentemente simple. Impulsada por algoritmos avanzados de IA, esta herramienta sobresale en la mejora de fotos con IA y el cambio automático de fondo, todo esto mientras mantiene la calidad de la imagen.
Algunas de las características clave de HitPaw FotorPea incluyen:
HitPaw FotorPea - Herramienta de Edición de Fotos Todo-en-Uno para Win & Mac
Verificado de forma segura. 212,820 personas lo han descargado.
- Interfaz fácil de usar
- Mejora de fotos con IA
- Eliminación de fondos
- Procesamiento por lotes
- Salida de alta calidad
Verificado de forma segura. 212,820 personas lo han descargado.
¿Te preguntas cómo eliminar el fondo usando HitPaw FotorPea?
Paso 1: Descargar e Instalar HitPaw FotorPea
Visita el sitio web oficial de HitPaw FotorPea y descárgalo. Luego instala el software siguiendo las instrucciones en pantalla.
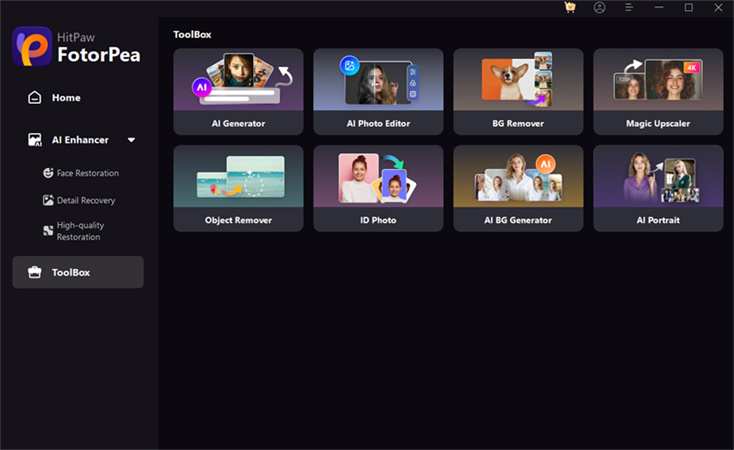
Paso 2: Iniciar el Software
Inicia HitPaw y en el menú principal haz clic en "Eliminar Fondo".

Paso 3: Subir la Foto
Ahora haz clic en "Iniciar Remoción" y selecciona la foto de tu computadora. Luego haz clic en "Importar" para cargarla.
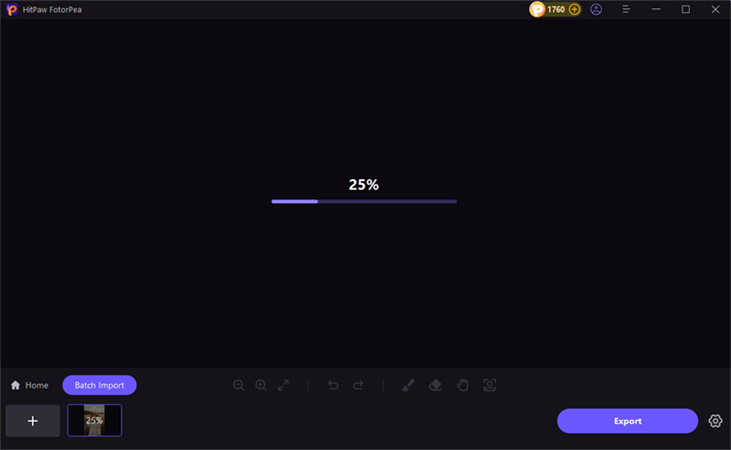
Paso 4: Deja que la IA haga su trabajo
La poderosa IA tomará unos segundos para subir la foto. Solo espera unos segundos y deja que la foto se cargue.

Después de unos segundos, la IA subirá la foto y eliminará automáticamente el fondo, dándote la foto transparente.

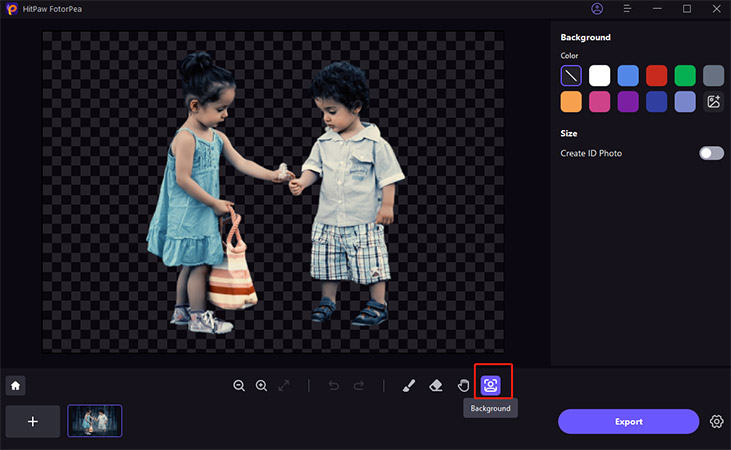
Paso 5: Exportar la Imagen o Cambiar el Fondo
Ahora haz clic en el ícono de la imagen ubicado a la derecha para cargar el nuevo fondo. Pero si deseas la imagen tal cual está, simplemente haz clic en "Exportar" y descárgala.
La Guía Completa de HitPaw FotorPea
Conclusión
Tanto SVG como PNG son formatos de imagen populares, y decidir entre SVG y PNG depende de tus necesidades específicas. SVG es perfecto para gráficos escalables, elementos interactivos y diseños web responsivos, mientras que PNG sobresale en visuales detallados y superposiciones transparentes.
Sin embargo, si tienes una imagen o gráfico y quieres eliminar su fondo, prueba HitPaw FotorPea. Esta increíble herramienta eliminará el fondo en pocos pasos, mejorando aún más tu flujo de trabajo y facilitando la creación de imágenes de alta calidad.






 HitPaw VikPea
HitPaw VikPea HitPaw Univd
HitPaw Univd HitPaw VoicePea
HitPaw VoicePea



Compartir este artículo:
Valorar este producto:
Juan Mario
Redactor jefe
Trabajo como autónomo desde hace más de cinco años. He publicado contenido sobre edición de video, edición de fotos, conversión de video y películas en varios sitios web.
Más ArtículosDejar un comentario
Introduce tu opinión sobre los artículos de HitPaw